Kolmannessatoista osassa tutustutaan tiedon visualisoinnissa käytettäviin kaavioihin. Tämän lisäksi harjoitellaan useampia näkymiä sisältävien graafisten käyttöliittymien luomista. Tämän osan jälkeen osaat luoda ainakin kaksi erilaista kaaviota (viivakaavio, pylväskaavio), sekä tehdä käyttöliittymiä, jotka sisältävät useamman näkymän (esimerkiksi kirjautumisnäkymä, tiedon listaukseen käytettävä näkymä, tiedon muokkaukseen käytettävä näkymä).
Tiedon visualisointi
Sananlasku "a picture is worth a thousand words" eli "yksi kuva kertoo enemmän kuin tuhat sanaa" kuvaa hyvin tiedon visualisoinnin tavoitetta. Tiedon visualisoinnilla pyritään tilanteeseen, missä tieto esitetään tiiviissä mutta ymmärrettävässä muodossa. Tiedosta voi korostaa tärkeitä asioita ja siitä voi tehdä yhteenvetoja, jotka näytetään käyttäjälle. Aikasarjatieto on usein myös paljon ymmärrettävämpää kuvana kuin raakaa dataa sisältävänä tekstinä.
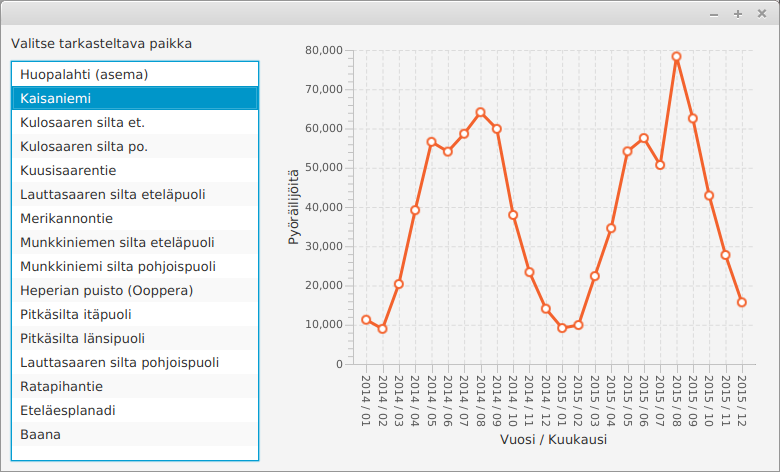
Alla olevassa kuvassa on kuva sovelluksesta, joka mahdollistaa pyöräilijätilastojen tarkastelun. Käytetyt tilastot on noudettu osoitteessa https://www.avoindata.fi/data/fi/dataset/helsingin-pyorailijamaarat olevasta Helsingin kaupunkisuunnitteluviraston tietoaineistosta (CC-BY).

Kun vertaa kuvan näyttämää tilastoa tiedoston muotoon -- alla muutama rivi esimerkiksi -- edun huomaa hyvin. Alkuperäisessä datassa arvot on esitetty tuntikohtaisina, kun taas visualisaatiota varten datasta on luotu kuukausikohtaiset yhteenvedot. Alkuperäinen data sisältää myös kaikki tarkasteltavat paikat, kun taas visualisaatiossa käyttäjä voi valita tietyn pisteen.
Päivämäärä;Huopalahti (asema);Kaisaniemi;Kulosaaren silta et.;... ke 1 tammi 2014 00:00;;1;;;;;;2;5;3;;11;;;7;8 ke 1 tammi 2014 01:00;;3;;;;;;6;5;1;;8;;;5;4 ke 1 tammi 2014 02:00;;3;;;;;;1;1;1;;14;;;2;11 ke 1 tammi 2014 03:00;;2;;;;;;0;2;0;;7;;;5;3 ...
Tutustutaan tässä muutamaan tiedon visualisointiin käytettävään kaavioon sekä erääseen liikkuvan tiedon visualisointitapaan.
Kaaviot
Java tarjoaa paljon valmiita luokkia kaavioiden piirtämiseen. Osoitteessa https://docs.oracle.com/javafx/2/api/javafx/scene/chart/package-summary.html on linkkejä JavaFx:n erilaisiin kaaviotyyppeihin. Kaaviotyypit sisältävät muunmuassa aluekaavion, pylväskaavion, viivakaavion sekä piirakkakaavion.
Tutustutaan tässä viivakaavion sekä pylväskaavion käyttöön. Kannattaa myös tutustua osoitteessa http://docs.oracle.com/javafx/2/charts/jfxpub-charts.htm olevaan Oraclen oppaaseen aiheesta.
Viivakaavio
Viivakaaviota käytetään esimerkiksi ajan yli tapahtuvan muutoksen kuvaamiseen. Tieto kuvataan kaksiulotteisessa koordinaatistossa sijaitsevien pisteiden läpi piirretyllä viivalla, missä x-koordinaatti kuvaa ajanhetkeä ja y-koordinaatti muuttujan arvoa kullakin ajanhetkellä. Viivakaavio voi sisältää myös useampia muuttujia.
Viivakaaviota voi käyttää esimerkiksi Tilastokeskuksen tarjoaman puolueiden äänimääriä ja suhteellista kannatusta kunnallisvaaleissa vuosina 1968-2008 kuvaavan tiedon visualisointiin. Alkuperäinen data löytyy osoitteesta http://tilastokeskus.fi/til/kvaa/2008/kvaa_2008_2010-07-30_tau_002.html. Datasta on poimittu visualisointia varten muutama piste -- keskitymme tässä suhteelliseen kannatukseen. Käytössä oleva data on seuraavanlainen -- datan erottelussa on käytetty sarkainmerkkiä ('\t').
Puolue 1968 1972 1976 1980 1984 1988 1992 1996 2000 2004 2008 KOK 16.1 18.1 20.9 22.9 23.0 22.9 19.1 21.6 20.8 21.8 23.4 SDP 23.9 27.1 24.8 25.5 24.7 25.2 27.1 24.5 23.0 24.1 21.2 KESK 18.9 18.0 18.4 18.7 20.2 21.1 19.2 21.8 23.8 22.8 20.1 VIHR - - - - 2.8 2.3 6.9 6.3 7.7 7.4 8.9 VAS 16.9 17.5 18.5 16.6 13.1 12.6 11.7 10.4 9.9 9.6 8.8 PS 7.3 5.0 2.1 3.0 5.3 3.6 2.4 0.9 0.7 0.9 5.4 RKP 5.6 5.2 4.7 4.7 5.1 5.3 5.0 5.4 5.1 5.2 4.7
Viivakaavion käyttö vaatii koordinaatiston akseleiden määrittelyn, koordinaatistoja käyttävän viivakaavion luomisen, sekä tiedon lisäämisen viivakaavioon. Ensimmäinen hahmotelma sovelluksesta on seuraava. Sovellus yrittää visualisoida RKP:n kannatusta vuosina 1968-2008.
@Override
public void start(Stage ikkuna) {
NumberAxis xAkseli = new NumberAxis();
NumberAxis yAkseli = new NumberAxis();
xAkseli.setLabel("Vuosi");
yAkseli.setLabel("Suhteellinen kannatus (%)");
LineChart<Number, Number> viivakaavio = new LineChart<>(xAkseli, yAkseli);
viivakaavio.setTitle("Suhteellinen kannatus vuosina 1968-2008");
XYChart.Series rkpData = new XYChart.Series();
rkpData.setName("RKP");
rkpData.getData().add(new XYChart.Data(1968, 5.6));
rkpData.getData().add(new XYChart.Data(1972, 5.2));
rkpData.getData().add(new XYChart.Data(1976, 4.7));
rkpData.getData().add(new XYChart.Data(1980, 4.7));
rkpData.getData().add(new XYChart.Data(1984, 5.1));
rkpData.getData().add(new XYChart.Data(1988, 5.3));
rkpData.getData().add(new XYChart.Data(1992, 5.0));
rkpData.getData().add(new XYChart.Data(1996, 5.4));
rkpData.getData().add(new XYChart.Data(2000, 5.1));
rkpData.getData().add(new XYChart.Data(2004, 5.2));
rkpData.getData().add(new XYChart.Data(2008, 4.7));
viivakaavio.getData().add(rkpData);
Scene nakyma = new Scene(viivakaavio, 640, 480);
ikkuna.setScene(nakyma);
ikkuna.show();
}
Kun käynnistämme sovelluksen, huomaamme muutamia ongelmia (kokeile sovellusta ja katso miltä data näyttää). Koordinaatiston akseleiden luomiseen käytetty luokka NumberAxis tarjoaa onneksemme myös toisenlaisen konstruktorin. NumberAxin-luokan konstruktorille voi määritellä myös ala- ja yläraja sekä välien määrän näytettyjen numeroiden välillä. Määritellään alarajaksi 1968, ylärajaksi 2008, ja välien määräksi 4.
@Override
public void start(Stage ikkuna) {
NumberAxis xAkseli = new NumberAxis(1968, 2008, 4);
// .. muu ohjelmakoodi pysyy samana
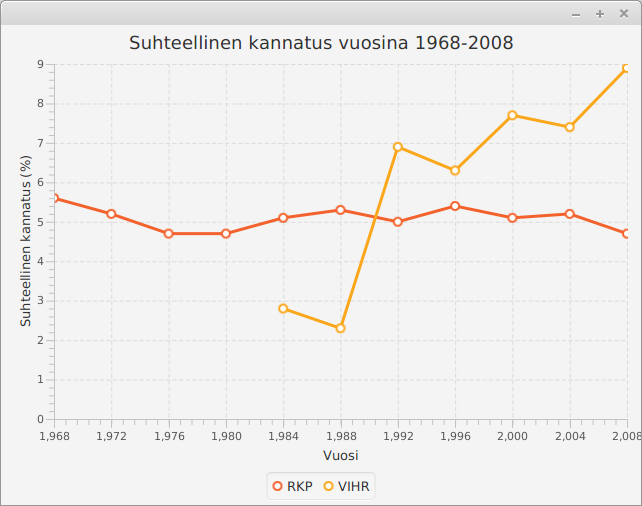
Toisen puolueen kannatuksen lisääminen onnistuu ohjelmaan vastaavasti. Alla olevassa esimerkissä kaavioon on lisätty Vihreät, joilla on ollut toimintaa vuodesta 1984 lähtien.
@Override
public void start(Stage ikkuna) {
NumberAxis xAkseli = new NumberAxis(1968, 2008, 4);
NumberAxis yAkseli = new NumberAxis();
xAkseli.setLabel("Vuosi");
yAkseli.setLabel("Suhteellinen kannatus (%)");
LineChart<Number, Number> viivakaavio = new LineChart<>(xAkseli, yAkseli);
viivakaavio.setTitle("Suhteellinen kannatus vuosina 1968-2008");
XYChart.Series rkpData = new XYChart.Series();
rkpData.setName("RKP");
rkpData.getData().add(new XYChart.Data(1968, 5.6));
rkpData.getData().add(new XYChart.Data(1972, 5.2));
rkpData.getData().add(new XYChart.Data(1976, 4.7));
rkpData.getData().add(new XYChart.Data(1980, 4.7));
rkpData.getData().add(new XYChart.Data(1984, 5.1));
rkpData.getData().add(new XYChart.Data(1988, 5.3));
rkpData.getData().add(new XYChart.Data(1992, 5.0));
rkpData.getData().add(new XYChart.Data(1996, 5.4));
rkpData.getData().add(new XYChart.Data(2000, 5.1));
rkpData.getData().add(new XYChart.Data(2004, 5.2));
rkpData.getData().add(new XYChart.Data(2008, 4.7));
XYChart.Series vihreatData = new XYChart.Series();
vihreatData.setName("VIHR");
vihreatData.getData().add(new XYChart.Data(1984, 2.8));
vihreatData.getData().add(new XYChart.Data(1988, 2.3));
vihreatData.getData().add(new XYChart.Data(1992, 6.9));
vihreatData.getData().add(new XYChart.Data(1996, 6.3));
vihreatData.getData().add(new XYChart.Data(2000, 7.7));
vihreatData.getData().add(new XYChart.Data(2004, 7.4));
vihreatData.getData().add(new XYChart.Data(2008, 8.9));
viivakaavio.getData().add(rkpData);
viivakaavio.getData().add(vihreatData);
Scene nakyma = new Scene(viivakaavio, 640, 480);
ikkuna.setScene(nakyma);
ikkuna.show();
}
Ohjelma näyttää käynnistyessään seuraavalta.

Edellä jokainen kaavion piste lisättiin ohjelmakoodiin manuaalisesti -- olemme ohjelmoijia, joten tämä tuntuu hieman hölmöltä. Ratkaisu on tiedon lukeminen sopivaan tietorakenteeseen, jota seuraa tietorakenteen läpikäynti ja tiedon lisääminen kaavioon. Sopiva tietorakenne on esimerkiksi puolueiden nimiä avaimena käyttävä hajautustaulu, jonka arvona on hajautustaulu -- tämä hajautustaulu sisältää numeropareja, jotka kuvaavat vuotta ja kannatusta. Nyt datan lisääminen kaavioon on suoraviivaisempaa.
// akselit ja viivakaavio luotu aiemmin
// data luettu aiemmin -- datan sisältää seuraava olio
Map<String, Map<Integer, Double>> arvot = // luotu muualla
// käydään puolueet läpi ja lisätään ne kaavioon
arvot.keySet().stream().forEach(puolue -> {
XYChart.Series data = new XYChart.Series();
data.setName(puolue);
arvot.get(puolue).entrySet().stream().forEach(pari -> {
data.getData().add(new XYChart.Data(pari.getKey(), pari.getValue()));
});
viivakaavio.getData().add(data);
});
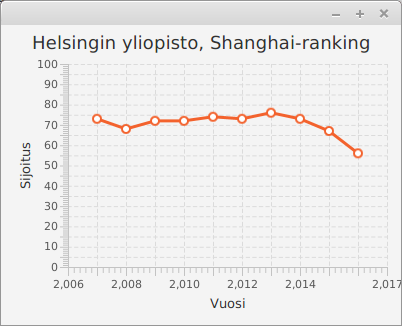
Yliopistoja vertaillaan vuosittain. Eräs kansainvälisesti tunnistettu arvioijataho on Shanghai Ranking Consultancy, joka julkaisee vuosittain listan kansainvälisesti tunnistetuista yliopistoista. Lista sisältää myös yliopiston sijan maailmanlaajuisessa vertailussa. Helsingin yliopiston sijoitus on vuosina 2007-2016 ollut seuraava:
2007 73 2008 68 2009 72 2010 72 2011 74 2012 73 2013 76 2014 73 2015 67 2016 56
Luo tehtäväpohjassa olevaan luokkaan ShanghaiSovellus ohjelma, joka näyttää Helsingin yliopiston sijoituksen kehityksen viivakaaviona. Huom! Älä käytä sovelluksessa mitään asettelua, eli anna viivakaavio-olio suoraan Scene-oliolle konstruktorin parametrina. Huomaa myös, että Scenelle tulee tällöin antaa näytettävän alueen leveys ja korkeus.
Sovelluksen tuottama tulos näyttää esimerkiksi seuraavanlaiselta:

Huom! Kuten edellisessä osassa, sekä tässä että tulevissa tehtävässä testit käynnistävät sovelluksen. Käytössä olevissa testeissä on huomattu ongelmia Windows-käyttöjärjestelmissä silloin, kun käyttöjärjestelmä skaalaa ruutua (tapahtuu isoilla resoluutioilla). Vaikkei testit toimisi paikallisesti oikein, voit palauttaa tehtävän kuitenkin TMC:lle, joka antaa testeistä tarkoitetun palautteen.
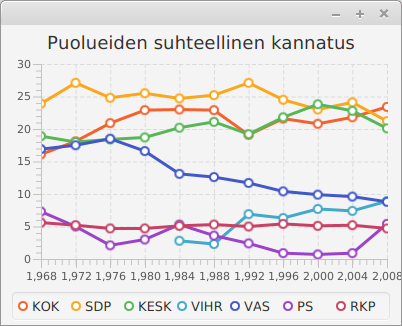
Luo tehtäväpohjassa olevaan luokkaan PuolueetSovellus ohjelma, joka näyttää puolueiden suhteellisen kannatuksen vuosina 1968-2008. Käytössä on edellisissä esimerkeissä käytetty data, joka löytyy tiedostosta "puoluedata.tsv".
Suhteellinen kannatus tulee näyttää puoluekohtaisesti siten, että jokaista puoluetta kuvaa viivakaaviossa erillinen viiva. Aseta aina viivan luomiseen käytettävän XYChart.Series-olion nimeksi (metodi setName) datasta löytyvä puolueen nimi.
Kun viivakaavion käyttämää x-akselia luo, kannattaa huomioida myös se, että ensimmäinen tilaston sisältämä tieto on vuodelta 1968.
Sarkainmerkillä erotellun merkkijonon saa pilkottua osiin seuraavasti:
String merkkijono = "KOK 16.1 18.1 20.9";
String[] palat = merkkijono.split("\t");
System.out.println(palat[0]);
System.out.println(palat[1]);
System.out.println(palat[2]);
System.out.println(palat[3]);
KOK 16.1 18.1 20.9
Merkkijonomuodossa olevan desimaaliluvun muuntaminen desimaaliluvuksi onnistuu luokan Double metodilla parseDouble. Esim. Double.parseDouble("16.1");
Sovelluksen tuottaman visualisaation tulee näyttää kutakuinkin seuraavanlaiselta:

Pylväskaaviot
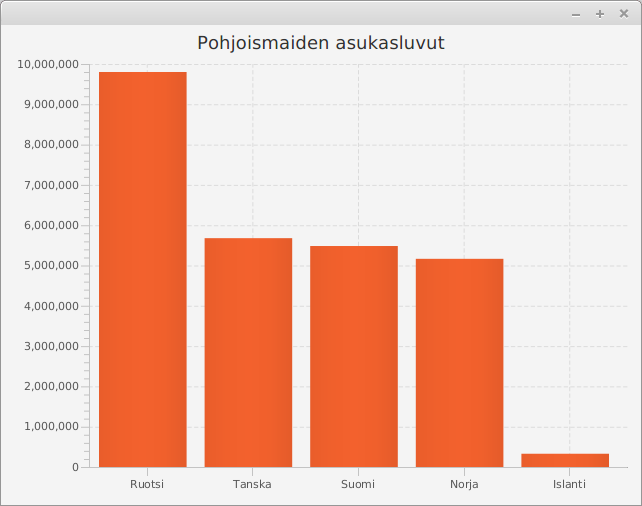
Pylväskaavioita käytetään kategorisen datan visualisointiin. Tieto kuvataan pylväinä, missä jokainen pylväs kuvaa tiettyä kategoriaa, ja pylvään korkeus (tai pituus) kategoriaan liittyvää arvoa. Pylväskaavioilla kuvattavasta datasta esimerkkejä ovat esimerkiksi maiden asukasluvut tai kauppojen tai tuotteiden markkinaosuudet.
Tarkastellaan pylväskaavion käyttöä pohjoismaiden asukaslukujen visualisointiin. Käytetty data on Wikipedian pohjoismaita kuvaavasta artikkelista osoitteesta https://fi.wikipedia.org/wiki/Pohjoismaat (noudettu 10.4.2017, asukasluvut ovat vuoden 2015 arvioita).
Islanti, 329100 Norja, 5165800 Ruotsi, 9801616 Suomi, 5483533 Tanska, 5678348
Pylväskaavio luodaan JavaFx:n luokan BarChart avulla. Kuten viivakaavion käyttö, myös pylväskaavion käyttö vaatii käytettävien koordinaatistojen määrittelyn sekä tiedon lisäämisen kaavioon. Toisin kuin viivakaavioesimerkissä, tässä käytämme x-akselin määrittelyssä kategorista kategorista CategoryAxis-luokkaa. Kun käytössä on CategoryAxis-luokka, kaavion akselin arvojen tyyppi on String, mikä tulee näkyä myös kaavioon lisättävässä datassa.
@Override
public void start(Stage ikkuna) {
CategoryAxis xAkseli = new CategoryAxis();
NumberAxis yAkseli = new NumberAxis();
BarChart<String, Number> pylvaskaavio = new BarChart<>(xAkseli, yAkseli);
pylvaskaavio.setTitle("Pohjoismaiden asukasluvut");
pylvaskaavio.setLegendVisible(false);
XYChart.Series asukasluvut = new XYChart.Series();
asukasluvut.getData().add(new XYChart.Data("Ruotsi", 9801616));
asukasluvut.getData().add(new XYChart.Data("Tanska", 5678348));
asukasluvut.getData().add(new XYChart.Data("Suomi", 5483533));
asukasluvut.getData().add(new XYChart.Data("Norja", 5165800));
asukasluvut.getData().add(new XYChart.Data("Islanti", 329100));
pylvaskaavio.getData().add(asukasluvut);
Scene nakyma = new Scene(pylvaskaavio, 640, 480);
ikkuna.setScene(nakyma);
ikkuna.show();
}
Edellinen lähdekoodi tuottaa seuraavanlaisen kaavion.

Kuten huomaat, kun x-akseli on määritelty luokan CategoryAxis avulla, kaavio noudattaa sitä järjestystä, missä kategoriat annetaan sovellukselle. Edellisessä esimerkissä maat on järjestetty asukaslukumäärien mukaan. Kokeile muokata sovellusta siten, että pohjoismaat on järjestetty maan nimen mukaan kaaviossa. Ymmärrät mahdollisesti sovelluksen käynnistettyäsi miksei kyseistä visualisaatiota näytetä tällaisessa järjestyksessä lähes missään...
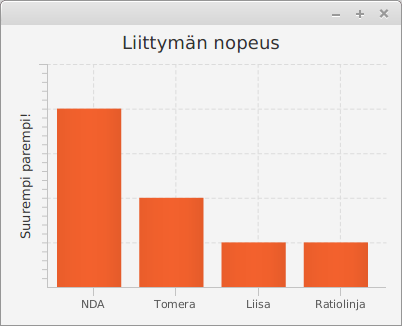
Sanonnan "Vale, emävale, tilasto" mukaan mikään ei valehtele kuin tilasto. Sanonta ei ehkäpä ole täysin väärässä, sillä tilastoja luodaan silloin tällöin tahallisesti epäselviksi.
Tehtäväpohjassa oleva sovellus käynnistää erään kuvitteellisen yrityksen mainonnassa käytetyn visualisaation. Visualisaatio kuvaa mobiiliyhteyden nopeutta, ja näyttää merkittävän eron kilpailijoihin verrattuna.

Vertailu ei kuitenkaan ole kovin reilu ja se antaa väärän kuvan todellisesta tilanteesta. Muunna ohjelmaa siten, että vertailu on reilumpi.
Tässä tehtävässä ei ole automaattisia testejä, joten voit määritellä reilun vertailun hieman vapaammin.
Tehtäväpohjassa tulee mukana valmis sovellus, jota on käytetty pyöräilijätilastojen näyttöön viivakaaviona. Muokkaa sovellusta siten, että sovellus käyttää viivakaavion sijaan pylväskaaviota. Kaikki viitteet viivakaavioon tulee poistaa muokkauksen yhteydessä.
Jatkuvasti muuttuvan tiedon visualisointi
Ohjelmistoja käytetään myös jatkuvasti muuttuvan tiedon visualisaatioon. Esimerkiksi osakekurssien seurantaan käytetyt ohjelmistot hakevat jatkuvasti uusinta tietoa osakekursseista ja näyttävät tietoa käyttäjälle. Vastaavasti sääohjelmistot hakevat mittausasemien tietoja, ja näyttävät viimeisimmän tiedon käyttäjälle. Samalla tavoin toimivat myös palvelinohjelmistojen seurantaan kehitetyt ohjelmistot, jotka tietyin aikavälein tarkastavat vastaako palvelinohjelmisto pyyntöihin.
Aiemmin käyttämäämme AnimationTimer-luokkaa voidaan hyödyntää myös jatkuvasti muuttuvan tiedon visualisoinnissa. AnimationTimer-luokan avulla voidaan luoda sovellus, joka hakee tai luo uutta tietoa ajoittain sovellukseen.
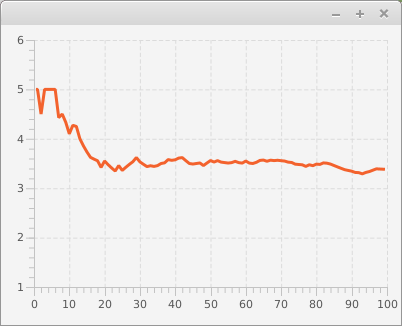
Alla olevassa esimerkissä havainnollistetaan suurten lukujen lakia. Suurten lukujen laki on todennäköisyyslaskentaan liittyvä ilmiö, joka kertoo, erttä satunnaismuuttujan keskiarvo lähestyy satunnaismuuttujan odotusarvoa kun toistojen määrä kasvaa. Käytännössä esimerkiksi kuusisivuisen nopan heittojen keskiarvo lähestyy heittojen lukumäärän kasvaessa lukua 3.5. Vastaavasti kolikkoa heitettäessä kruunien ja klaavojen suhde lähestyy "fifti-fifti"-jakoa kun kolikonheittojen määrä kasvaa.
@Override
public void start(Stage ikkuna) {
// Luokkaa Random käytetään nopan heittojen arpomiseen
Random arpoja = new Random();
NumberAxis xAkseli = new NumberAxis();
// y-akseli kuvaa nopanheittojen keskiarvoa. Keskiarvo on aina välillä [1-6]
NumberAxis yAkseli = new NumberAxis(1, 6, 1);
LineChart<Number, Number> viivakaavio = new LineChart<>(xAkseli, yAkseli);
// kaaviosta poistetaan mm. pisteisiin liittyvät ympyrät
viivakaavio.setLegendVisible(false);
viivakaavio.setAnimated(false);
viivakaavio.setCreateSymbols(false);
// luodaan dataa kuvaava muuttuja ja lisätään se kaavioon
XYChart.Series keskiarvo = new XYChart.Series();
viivakaavio.getData().add(keskiarvo);
new AnimationTimer() {
private long edellinen;
private long summa;
private long lukuja;
@Override
public void handle(long nykyhetki) {
if (nykyhetki - edellinen < 100_000_000L) {
return;
}
edellinen = nykyhetki;
// heitetään noppaa
int luku = arpoja.nextInt(6) + 1;
// kasvatetaan summaa ja lukujen määrää
summa += luku;
lukuja++;
// lisätään dataan uusi piste
keskiarvo.getData().add(new XYChart.Data(lukuja, 1.0 * summa / lukuja));
}
}.start();
Scene nakyma = new Scene(viivakaavio, 400, 300);
ikkuna.setScene(nakyma);
ikkuna.show();
}
Alla olevassa kuvassa on esimerkki sovelluksen toiminnassa. Kuvassa noppaa on heitetty lähes 100 kertaa.

Tarkkasilmäiset lukijat saattoivat huomata, että sovelluksen lähdekoodissa kaaviota ei piirretty uudestaan datan lisäämisen yhteydessä. Mitä ihmettä?
Kaaviot kuten LineChart ja BarChart käyttävät sisäisen tiedon säilömiseen ObservableList-rajapinnan toteuttavaa tietorakennetta. ObservableList-rajapinnan toteuttavat kokoelmat tarjoavat mahdollisuuden kokoelmissa tapahtuvien muutosten kuunteluun. Kun listalle lisätään uusi tietue, esimerkiksi uusi keskiarvoa kuvaava piste, kertoo lista muutoksesta kaikille listan muutoksia kuunteleville olioille. Kaavioiden kuten LineChart ja BarChart sisäinen toteutus on tehty siten, että ne kuuntelevat muutoksia niiden näyttämään tietoon. Jos tieto muuttuu, päivittyy kaavio automaattisesti.
Joissain tilanteissa jatkuvasti muuttuvasta datasta halutaan näkyville esimerkiksi vain viimeiset 100 havaintoa. Tämä onnistuisi edellisessä esimerkissä asettamalla x-akselia kuvaavan NumberAxis-olion arvojen arvailu pois päältä (metodi setAutoRanging(false)) sekä lisäämällä seuraavan tarkistuksen AnimationTimer-luokan handle-metodin loppuun.
if (keskiarvo.getData().size() > 100) {
keskiarvo.getData().remove(0);
xAkseli.setLowerBound(xAkseli.getLowerBound() + 1);
xAkseli.setUpperBound(xAkseli.getUpperBound() + 1);
}
Nyt sovellus näyttää käyttäjälle aina vain viimeiset 100 arvoa.
Verkko on täynnä ilmaisia rajapintoja, eli tässä tapauksessa verkko-osoitteita, joista käyttäjä voi käydä hakemassa tietoa. Osoitteessa https://www.programmableweb.com/ oleva palvelu tarjoaa palvelun avointen rajapintojen hakemiseen.
Ohjelmoija voisi halutessaan vaikkapa visualisoida maanjäristyksiä. Osoitteessa http://www.seismi.org/api/eqs/ tarjotaan kerran tunnissa päivittyvä listaus maailmalla viimeksi tapahtuneista maanjäristyksistä (data on kuvattu JSON-muodossa). Vastaavasti ohjelmoija voisi tehdä Helsingin seudun liikenteen tarjoamista rajapinnoista sopivan palvelun.
Useampi näkymä sovelluksessa
Tähän mennessä toteuttamamme graafiset käyttöliittymät ovat sisältäneet aina yhden näkymän. Tutustutaan seuraavaksi useampia näkymiä sisältäviin käyttöliittymiin.
Yleisesti ottaen näkymät luodaan Scene-olion avulla, joiden välillä siirtyminen tapahtuu sovellukseen kytkettyjen tapahtumien avulla. Alla olevassa esimerkissä on luotu kaksi erillistä Scene-oliota, joista kummallakin on oma sisältö sekä sisältöön liittyvä tapahtuma. Alla Scene-olioihin ei ole erikseen liitetty käyttöliittymän asetteluun käytettyä komponenttia (esim. BorderPane), vaan kummassakin Scene-oliossa on täsmälleen yksi käyttöliittymäkomponentti.
package sovellus;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
public class EdesTakaisinSovellus extends Application {
@Override
public void start(Stage ikkuna) {
Button edes = new Button("Edes ..");
Button takaisin = new Button(".. takaisin.");
Scene eka = new Scene(edes);
Scene toka = new Scene(takaisin);
edes.setOnAction((event) -> {
ikkuna.setScene(toka);
});
takaisin.setOnAction((event) -> {
ikkuna.setScene(eka);
});
ikkuna.setScene(eka);
ikkuna.show();
}
public static void main(String[] args) {
launch(EdesTakaisinSovellus.class);
}
}
Edellä olevan sovelluksen käynnistäminen luo käyttöliittymän, jossa siirtyminen näkymästä toiseen onnistuu nappia painamalla.
Luo tehtäväpohjassa olevaan luokkaan UseampiNakyma sovellus, joka sisältää kolme erillistä näkymää. Näkymät ovat seuraavat:
- Ensimmäinen näkymä on aseteltu BorderPane-luokan avulla. Ylälaidassa on teksti "Eka näkymä!". Keskellä on nappi, jossa on teksti "Tokaan näkymään!", ja jota painamalla siirrytään toiseen näkymään.
- Toinen näkymä on aseteltu VBox-luokan avulla. Asettelussa tulee ensin nappi, jossa on teksti "Kolmanteen näkymään!", ja jota painamalla siirrytään kolmanteen näkymään. Nappia seuraa teksti "Toka näkymä!".
- Kolmas näkymä on aseteltu GridPane-luokan avulla. Asettelussa tulee koordinaatteihin (0,0) teksti "Kolmas näkymä!". Koordinaatteihin (1,1) tulee nappi, jossa on teksti "Ekaan näkymään!", ja jota painamalla siirrytään ensimmäiseen näkymään.
Sovelluksen tulee käynnistyessään näyttää ensimmäinen näkymä.
Oma asettelu jokaista näkymää varten
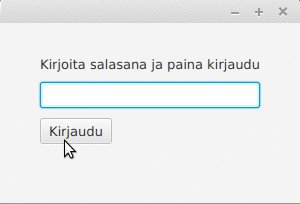
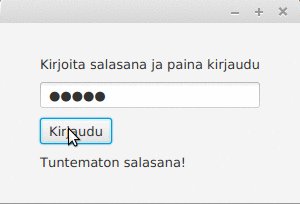
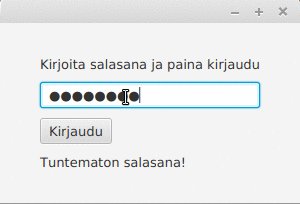
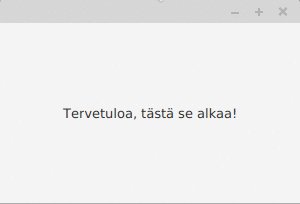
Tutustutaan seuraavaksi kaksi erillistä näkymää sisältävään esimerkkiin. Ensimmäisessä näkymässä käyttäjää pyydetään syöttämään salasana. Jos käyttäjä kirjoittaa väärän salasanan, väärästä salasanasta ilmoitetaan. Jos käyttäjä kirjoittaa oikean salasanan, ohjelma vaihtaa seuraavaan näkymään. Ohjelman toiminta on seuraavanlainen.

Näkymien välillä vaihtaminen tapahtuu kuten edellisessä esimerkissä. Konkreettinen vaihtotapahtuma on määritelty kirjautumisnappiin. Nappia painettaessa ohjelma tarkastaa salasanakenttään kirjoitetun salasanan -- tässä toivotaan, että käyttäjä kirjoittaa "salasana". Jos salasana on oikein, ikkunan näyttämä näkymä vaihdetaan. Esimerkissämme näkymä sisältää vain tekstin "Tervetuloa, tästä se alkaa!".
package sovellus;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SalattuSovellus extends Application {
@Override
public void start(Stage ikkuna) throws Exception {
// 1. Luodaan salasanan kysymiseen käytetty näkymä
// 1.1 luodaan käytettävät komponentit
Label ohjeteksti = new Label("Kirjoita salasana ja paina kirjaudu");
PasswordField salasanakentta = new PasswordField();
Button aloitusnappi = new Button("Kirjaudu");
Label virheteksti = new Label("");
// 1.2 luodaan asettelu ja lisätään komponentit siihen
GridPane asettelu = new GridPane();
asettelu.add(ohjeteksti, 0, 0);
asettelu.add(salasanakentta, 0, 1);
asettelu.add(aloitusnappi, 0, 2);
asettelu.add(virheteksti, 0, 3);
// 1.3 tyylitellään asettelua
asettelu.setPrefSize(300, 180);
asettelu.setAlignment(Pos.CENTER);
asettelu.setVgap(10);
asettelu.setHgap(10);
asettelu.setPadding(new Insets(20, 20, 20, 20));
// 1.4 luodaan itse näkymä ja asetetaan asettelu siihen
Scene salasanaNakyma = new Scene(asettelu);
// 2. Luodaan tervetuloa-tekstin näyttämiseen käytetty näkymä
Label tervetuloaTeksti = new Label("Tervetuloa, tästä se alkaa!");
StackPane tervetuloaAsettelu = new StackPane();
tervetuloaAsettelu.setPrefSize(300, 180);
tervetuloaAsettelu.getChildren().add(tervetuloaTeksti);
tervetuloaAsettelu.setAlignment(Pos.CENTER);
Scene tervetuloaNakyma = new Scene(tervetuloaAsettelu);
// 3. Lisätään salasanaruudun nappiin tapahtumankäsittelijä
// näkymää vaihdetaan jos salasana on oikein
aloitusnappi.setOnAction((event) -> {
if (!salasanakentta.getText().trim().equals("salasana")) {
virheteksti.setText("Tuntematon salasana!");
return;
}
ikkuna.setScene(tervetuloaNakyma);
});
ikkuna.setScene(salasanaNakyma);
ikkuna.show();
}
public static void main(String[] args) {
launch(SalattuSovellus.class);
}
}
Esimerkissä on hyödynnetty sekä GridPanen että StackPanen asettelussa niiden tarjoamia setPrefSize ja setAlignment-metodeja. Metodilla setPrefSize annetaan asettelulle toivottu koko, ja metodilla setAlignment kerrotaan miten asettelun sisältö tulee ryhmittää. Parametrilla Pos.CENTER toivotaan asettelua näkymän keskelle.
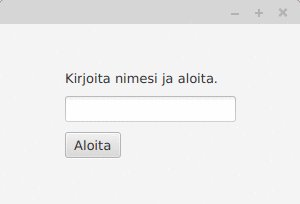
Luo tehtäväpohjassa olevaan luokkaan TervehtijaSovellus sovellus, jossa on kaksi näkymää. Ensimmäisessä näkymässä on tekstikenttä, jolla kysytään käyttäjän nimeä. Toisessa näkymässä käyttäjälle näytetään tervehdysteksti. Tervehdystekstin tulee olla muotoa "Tervetuloa nimi!", missä nimen paikalle tulee käyttäjän kirjoittama nimi.
Esimerkki sovelluksen toiminnasta:

Sama pääasettelu näkymillä
Riippuen sovelluksen käyttötarpeesta, joskus sovellukselle halutaan pysyvä näkymä, jonka osia vaihdetaan tarvittaessa. Jonkinlaisen valikon tarjoavat ohjelmat toimivat tyypillisesti tällä tavalla.
Alla olevassa esimerkissä on luotu sovellus, joka sisältää päävalikon sekä vaihtuvasisältöisen alueen. Vaihtuvasisältöisen alueen sisältö vaihtuu päävalikon nappeja painamalla.
package sovellus;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class EsimerkkiSovellus extends Application {
@Override
public void start(Stage ikkuna) throws Exception {
// 1. Luodaan päätason asettelu
BorderPane asettelu = new BorderPane();
// 1.1. Luodaan päätason asettelun valikko
HBox valikko = new HBox();
valikko.setPadding(new Insets(20, 20, 20, 20));
valikko.setSpacing(10);
// 1.2. Luodaan valikon napit
Button eka = new Button("Eka");
Button toka = new Button("Toka");
// 1.3. Lisätään napit valikkoon
valikko.getChildren().addAll(eka, toka);
asettelu.setTop(valikko);
// 2. Luodaan alinäkymät ja kytketään ne valikon nappeihin
// 2.1. Luodaan alinäkymät -- tässä asettelut
StackPane ekaAsettelu = luoNakyma("Eka näkymä!");
StackPane tokaAsettelu = luoNakyma("Toka näkymä!");
// 2.2. Liitetään alinäkymät nappeihin. Napin painaminen vaihtaa alinäkymää.
eka.setOnAction((event) -> asettelu.setCenter(ekaAsettelu));
toka.setOnAction((event) -> asettelu.setCenter(tokaAsettelu));
// 2.3. Näytetään aluksi ekaAsettelu
asettelu.setCenter(ekaAsettelu);
// 3. Luodaan päänäkymä ja asetetaan päätason asettelu siihen
Scene nakyma = new Scene(asettelu);
// 4. Näytetään sovellus
ikkuna.setScene(nakyma);
ikkuna.show();
}
private StackPane luoNakyma(String teksti) {
StackPane asettelu = new StackPane();
asettelu.setPrefSize(300, 180);
asettelu.getChildren().add(new Label(teksti));
asettelu.setAlignment(Pos.CENTER);
return asettelu;
}
public static void main(String[] args) {
launch(EsimerkkiSovellus.class);
}
}
Sovellus toimii seuraavalla tavalla:

Luo tehtäväpohjassa olevaan luokkaan VitsiSovellus sovellus, jota käytetään yhden vitsin selittämiseen. Sovellus tarjoaa kolme nappia sisältävän valikon sekä näitä nappeja painamalla näytettävät sisällöt. Ensimmäinen nappi (teksti "Vitsi") näyttää vitsiin liittyvän kysymyksen, toinen nappi (teksti "Vastaus") näyttää vitsin kysymykseen liittyvän vastauksen, ja kolmas nappi (teksti "Selitys") näyttää vitsin selityksen.
Oletuksena (kun sovellus käynnistyy) sovelluksen tulee näyttää vitsiin liittyvä kysymys. Käytä kysymyksenä merkkijonoa "What do you call a bear with no teeth?" ja vastauksena merkkijonoa "A gummy bear.". Saat päättää selityksen vapaasti.
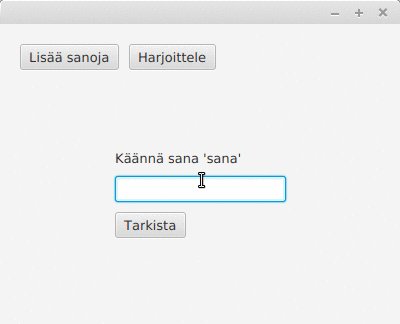
Hieman suurempi sovellus: Sanaston harjoittelua
Hahmotellaan vieraiden sanojen harjoitteluun tarkoitettua sovellusta. Sovellus tarjoaa käyttäjälle kaksi toimintoa: sanojen ja niiden käännösten syöttämisen sekä harjoittelun. Luodaan sovellusta varten neljä erillistä luokkaa: ensimmäinen luokka tarjoaa sovelluksen ydinlogiikkatoiminnallisuuden eli sanakirjan ylläpidon, toinen ja kolmas luokka sisältävät syöttönäkymän ja harjoittelunäkymän, ja neljäs luokka sovelluksen päävalikon sekä sovelluksen käynnistämiseen tarvittavan toiminnallisuuden.
Sanakirja
Sanakirja toteutetaan hajautustaulun ja listan avulla. Hajautustaulu sisältää sanat ja niiden käännökset, ja listaa käytetään satunnaisesti kysyttävän sanan arpomiseen. Luokalla on metodit käännösten lisäämiseen, käännöksen hakemiseen sekä käännettävän sanan arpomiseen.
package sovellus;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
public class Sanakirja {
private List<String> sanat;
private Map<String, String> kaannokset;
public Sanakirja() {
this.sanat = new ArrayList<>();
this.kaannokset = new HashMap<>();
lisaa("sana", "word");
}
public String hae(String sana) {
return this.kaannokset.get(sana);
}
public void lisaa(String sana, String kaannos) {
if (!this.kaannokset.containsKey(sana)) {
this.sanat.add(sana);
}
this.kaannokset.put(sana, kaannos);
}
public String arvoSana() {
Random satunnainen = new Random();
return this.sanat.get(satunnainen.nextInt(this.sanat.size()));
}
}
Sanakirjan voisi toteuttaa myös niin, että sanan arpominen loisi aina uduen listan kaannokset-hajautustaulun avaimista. Tällöin sanat-listalle ei olisi erillistä tarvetta. Tämä vaikuttaisi kuitenkin sovelluksen tehokkuuteen (tai, olisi ainakin vaikuttanut ennen vuosituhannen vaihdetta -- nykyään koneet ovat jo hieman nopeampia..).
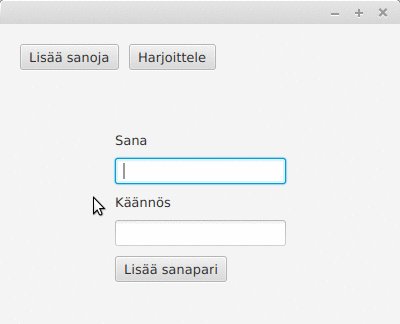
Sanojen syöttäminen
Luodaan seuraavaksi sanojen syöttämiseen tarvittava toiminnallisuus. Sanojen syöttämistä varten tarvitsemme viitteen sanakirja-olioon sekä tekstikentät sanalle ja käännökselle. GridPane-asettelu sopii hyvin kenttien asetteluun. Luodaan luokka Syottonakyma, joka tarjoaa metodin getNakyma, joka luo sanojen syöttämiseen tarvittavan näkymän. Metodi palauttaa viitteen Parent-tyyppiseen olioon. Parent on muunmuassa asetteluun käytettävien luokkien yläluokka, joten mitä tahansa asetteluun käytettävää luokkaa voidaan esittää Parent-oliona.
Luokka määrittelee myös käyttöliittymään liittyvän napinpainallustoiminnallisuuden. Kun käyttäjä painaa nappia, sanapari lisätään sanakirjaan. Samalla myös tekstikentät tyhjennetään seuraavan sanan syöttämistä varten.
package sovellus;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Parent;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
public class Syottonakyma {
private Sanakirja sanakirja;
public Syottonakyma(Sanakirja sanakirja) {
this.sanakirja = sanakirja;
}
public Parent getNakyma() {
GridPane asettelu = new GridPane();
Label sanaohje = new Label("Sana");
TextField sanakentta = new TextField();
Label kaannosohje = new Label("Käännös");
TextField kaannoskentta = new TextField();
asettelu.setAlignment(Pos.CENTER);
asettelu.setVgap(10);
asettelu.setHgap(10);
asettelu.setPadding(new Insets(10, 10, 10, 10));
Button lisaanappi = new Button("Lisää sanapari");
asettelu.add(sanaohje, 0, 0);
asettelu.add(sanakentta, 0, 1);
asettelu.add(kaannosohje, 0, 2);
asettelu.add(kaannoskentta, 0, 3);
asettelu.add(lisaanappi, 0, 4);
lisaanappi.setOnMouseClicked((event) -> {
String sana = sanakentta.getText();
String kaannos = kaannoskentta.getText();
sanakirja.lisaa(sana, kaannos);
sanakentta.clear();
kaannoskentta.clear();
});
return asettelu;
}
}
Sanaharjoittelu
Luodaan tämän jälkeen harjoitteluun tarvittava toiminnallisuus. Harjoittelua varten tarvitsemme myös viitteen sanakirja-olioon, jotta voimme hakea harjoiteltavia sanoja sekä tarkastaa käyttäjän syöttämien käännösten oikeellisuuden. Sanakirjan lisäksi tarvitsemme tekstin, jonka avulla kysytään sanaa, sekä tekstikentän, johon käyttäjä voi syöttää käännöksen. Myös tässä GridPane sopii hyvin kenttien asetteluun.
Kullakin hetkellä harjoiteltava sana on luokalla oliomuuttujana. Oliomuuttujaa voi käsitellä ja muuttaa myös tapahtumankäsittelijän yhteyteen määrittelyssä metodissa.
package sovellus;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Parent;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
public class Harjoittelunakyma {
private Sanakirja sanakirja;
private String sana;
public Harjoittelunakyma(Sanakirja sanakirja) {
this.sanakirja = sanakirja;
this.sana = sanakirja.arvoSana();
}
public Parent getNakyma() {
GridPane asettelu = new GridPane();
Label sanaohje = new Label("Käännä sana '" + this.sana + "'");
TextField kaannoskentta = new TextField();
asettelu.setAlignment(Pos.CENTER);
asettelu.setVgap(10);
asettelu.setHgap(10);
asettelu.setPadding(new Insets(10, 10, 10, 10));
Button lisaanappi = new Button("Tarkista");
Label palaute = new Label("");
asettelu.add(sanaohje, 0, 0);
asettelu.add(kaannoskentta, 0, 1);
asettelu.add(lisaanappi, 0, 2);
asettelu.add(palaute, 0, 3);
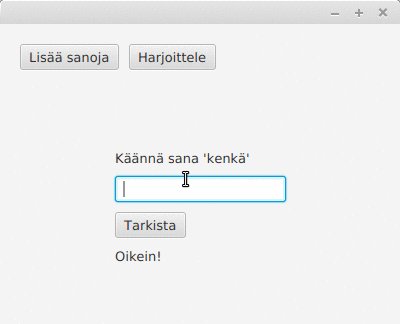
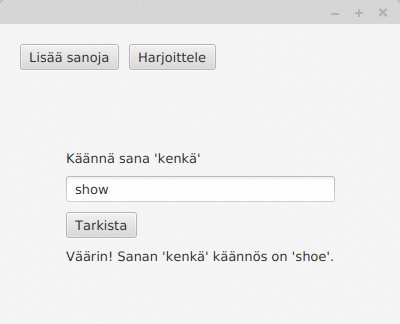
lisaanappi.setOnMouseClicked((event) -> {
String kaannos = kaannoskentta.getText();
if (sanakirja.hae(sana).equals(kaannos)) {
palaute.setText("Oikein!");
} else {
palaute.setText("Väärin! Sanan '" + sana + "' käännös on '" + sanakirja.hae(sana) + "'.");
return;
}
this.sana = this.sanakirja.arvoSana();
sanaohje.setText("Käännä sana '" + this.sana + "'");
kaannoskentta.clear();
});
return asettelu;
}
}
Harjoittelusovellus
Harjoittelusovellus sekä nitoo edellä toteutetut luokat yhteen että tarjoaa sovelluksen valikon. Harjoittelusovelluksen rakenne on seuraava.
package sovellus;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class HarjoitteluSovellus extends Application {
@Override
public void start(Stage ikkuna) throws Exception {
// 1. Luodaan sovelluksen käyttämä sanakirja
Sanakirja sanakirja = new Sanakirja();
// 2. Luodaan näkymät ("alinäkymät")
Harjoittelunakyma harjoittelunakyma = new Harjoittelunakyma(sanakirja);
Syottonakyma syottonakyma = new Syottonakyma(sanakirja);
// 3. Luodaan päätason asettelu
BorderPane asettelu = new BorderPane();
// 3.1. Luodaan päätason asettelun valikko
HBox valikko = new HBox();
valikko.setPadding(new Insets(20, 20, 20, 20));
valikko.setSpacing(10);
// 3.2. Luodaan valikon napit
Button lisaanappi = new Button("Lisää sanoja");
Button harjoittelenappi = new Button("Harjoittele");
// 3.3. Lisätään napit valikkoon
valikko.getChildren().addAll(lisaanappi, harjoittelenappi);
asettelu.setTop(valikko);
// 4. Liitetään alinäkymät nappeihin. Napin painaminen vaihtaa alinäkymää.
lisaanappi.setOnAction((event) -> asettelu.setCenter(syottonakyma.getNakyma()));
harjoittelenappi.setOnAction((event) -> asettelu.setCenter(harjoittelunakyma.getNakyma()));
// 5. Näytetään ensin syöttönäkymä
asettelu.setCenter(syottonakyma.getNakyma());
// 6. Luodaan päänäkymä ja asetetaan päätason asettelu siihen
Scene nakyma = new Scene(asettelu, 400, 300);
// 7. Näytetään sovellus
ikkuna.setScene(nakyma);
ikkuna.show();
}
public static void main(String[] args) {
launch(HarjoitteluSovellus.class);
}
}
Tässä tehtävässä laadit edellä olevaa materiaalia noudattaen sanojen harjoitteluun tarkoitetun sovelluksen. Sovelluksen tulee käynnistyä kun luokan SanaharjoitteluSovellus main-metodi suoritetaan.
Luo edellistä esimerkkiä noudattaen sanojen harjoitteluun tarkoitettu sovellus. Sanojen harjoitteluun tarkoitetun sovelluksen tulee tarjota kaksi näkymää. Ensimmäisessä näkymässä käyttäjä voi syöttää alkuperäisiä sanoja ja niiden käännöksiä. Toisessa näkymässä käyttäjältä kysytään sanojen käännöksiä. Harjoiteltavat sanat tulee aina arpoa kaikista syötetyistä sanoista.
Käyttöliittymästä tarkemmin. Sanojen syöttämisnäkymän näyttävän napin tekstin tulee olla "Lisää sanoja". Sanojen harjoittelunäkymän näyttävän napin tekstin tulee olla "Harjoittele". Sanoja syötettäessä ensimmäisen tekstikentän tulee olla sana alkuperäiskielellä, ja toisen tekstikentän tulee olla sana käännettynä. Syöttämiseen käytetyn napin tekstin tulee olla "Lisää sanapari". Harjoittelutilassa käyttäjältä kysytään aina sanoja alkuperäiskielellä ja hänen tulee kirjoittaa sanojen käännöksiä. Vastauksen tarkistamiseen käytetyn napin tekstin tulee olla "Tarkista". Jos vastaus on oikein, käyttöliittymässä näytetään teksti "Oikein!". Jos taas vastaus on väärin, käyttöliittymässä näytetään teksti "Väärin!" sekä tieto oikeasta vastausksesta.

Sovelluksessa ei ole automaattisia testejä -- palauta tehtävä kun sovellus toimii oikein.
Tässä tehtävässä luodaan klassisen matopelin rakenteet, eli mato, omena sekä niitä hallinnoiva matopeli. Pelin graafinen käyttöliittymä on sovelluksessa toteutettu valmiina -- graafisesta käyttöliittymästä voi ottaa inspiraatiota omiin projekteihin. Kun olet toteuttanut tehtävän askeleet, poista kommentit luokasta MatopeliSovellus ja kokeile pelaamista.
Pala ja Omena
Luo pakkaukseen matopeli.domain luokka Pala. Luokalla Pala on konstruktori public Pala(int x, int y), joka saa palan sijainnin parametrina. Lisäksi luokalla Pala on seuraavat metodit.
public int getX()palauttaa Palan konstruktorissa saadun x-koordinaatin.public int getY()palauttaa Palan konstruktorissa saadun y-koordinaatin.public boolean osuu(Pala pala)palauttaa true jos oliolla on sama x- ja y-koordinaatti kuin parametrina saadulla Pala-luokan ilmentymällä.public String toString()palauttaa palan sijainnin muodossa(x,y). Esim.(5,2)kun x-koordinaatin arvo on 5 ja y-koordinaatin arvo on 2.
Toteuta pakkaukseen matopeli.domain myös luokka Omena. Peri luokalla Omena luokka Pala.
Mato
Toteuta pakkaukseen matopeli.domain luokka Mato. Luokalla Mato on konstruktori public Mato(int alkuX, int alkuY, Suunta alkusuunta), joka luo uuden madon. Madon suunta on parametrina annettu alkusuunta. Mato koostuu listasta Pala-luokan ilmentymiä.
Luokka Suunta löytyy valmiina pakkauksesta Matopeli.domain.
Mato luodaan yhden palan pituisena, mutta madon "aikuispituus" on kolme. Madon tulee kasvaa yhdellä aina kun se liikkuu. Kun madon pituus on kolme, se kasvaa isommaksi vain syödessään.
Toteuta madolle seuraavat metodit
public Suunta getSuunta()palauttaa madon suunnan.public void setSuunta(Suunta suunta)asettaa madolle uuden suunnan. Mato liikkuu uuteen suuntaan kun metodialiikukutsutaan seuraavan kerran.public int getPituus()palauttaa madon pituuden. Madon pituuden tulee olla sama kuingetPalat()-metodikutsun palauttaman listan alkioiden määrä.public List<Pala> getPalat()palauttaa listan pala-olioita, joista mato koostuu. Palat ovat listalla järjestyksessä, siten että pää sijaitsee listan lopussa.public void liiku()liikuttaa matoa yhden palan verran eteenpäin.public void kasva()kasvattaa madon kokoa yhdellä. Madon kasvaminen tapahtuu seuraavanliiku-metodikutsun yhteydessä. Sitä seuraaviin liiku-kutsuihin kasvaminen ei enää vaikuta. Jos madon pituus on 1 tai 2 kun metodia kutsutaan, ei kutsulla saa olla mitään vaikutusta matoon.public boolean osuu(Pala pala)tarkistaa osuuko mato parametrina annettuun palaan. Jos mato osuu palaan, eli joku madon pala osuu metodille parametrina annettuun palaan, tulee metodin palauttaa arvotrue. Muuten metodi palauttaa arvonfalse.public boolean osuuItseensa()tarkistaa osuuko mato itseensä. Jos mato osuu itseensä, eli joku sen pala osuu johonkin toiseen sen palaan, metodi palauttaa arvontrue. Muuten metodi palauttaa arvonfalse.
Metodien public void kasva() ja public void liiku() toiminnallisuus tulee toteuttaa siten, että mato kasvaa vasta seuraavalla liikkumiskerralla.
Liikkuminen kannattaa toteuttaa siten, että madolle luodaan liikkuessa aina uusi pala. Uuden palan sijainti riippuu madon kulkusuunnasta: vasemmalle mennessä uuden palan sijainti on edellisen pääpalan sijainnista yksi vasemmalle, eli sen x-koordinaatti on yhtä pienempi. Jos uuden palan sijainti on edellisen pääpalan alapuolella, eli madon suunta on alas, tulee uuden palan y-koordinaatin olla yhtä isompi kuin pääpalan y-koordinaatti (käytämme siis piirtämisestä tuttua koordinaattijärjestelmää, jossa y-akseli on kääntynyt).
Liikkuessa uusi pala lisätään listan loppuun, ja poistetaan listan alussa oleva alkio. Uudesta palasta siis tulee madon "uusi pää" ja jokaisen palan koordinaatteja ei tarvitse päivittää erikseen. Toteuta kasvaminen siten, että listan alussa olevaa palaa, eli "madon häntää" ei poisteta jos metodia kasva on juuri kutsuttu.
Huom! Kasvata matoa aina sen liikkuessa jos sen pituus on pienempi kuin 3.
Mato mato = new Mato(5, 5, Suunta.OIKEA);
System.out.println(mato.getPalat());
mato.liiku();
System.out.println(mato.getPalat());
mato.liiku();
System.out.println(mato.getPalat());
mato.liiku();
System.out.println(mato.getPalat());
mato.kasva();
System.out.println(mato.getPalat());
mato.liiku();
System.out.println(mato.getPalat());
mato.setSuunta(Suunta.VASEN);
System.out.println(mato.osuuItseensa());
mato.liiku();
System.out.println(mato.osuuItseensa());
[(5,5)] [(5,5), (6,5)] [(5,5), (6,5), (7,5)] [(6,5), (7,5), (8,5)] [(6,5), (7,5), (8,5)] [(6,5), (7,5), (8,5), (9,5)] false true
Matopeli, osa 1
Matopeli tietää sekä madosta että omenasta. Se tarjoaa mahdollisuuden madon liikuttamiseen, hallinnoi mahdollista omenan syömistä, sekä arpoo uusia omenoita. Matopeli osaa myös kertoa jos peli on loppu, eli mato on törmännyt reunaan tai itseensä.
Luo pakkaukseen matopeli.domain luokka Matopeli.
Matopelillä on tieto pelin leveydestä ja korkeudesta sekä tieto siitä jatkuuko peli yhä. Lisäksi matopeli sisältää viitteen mato-olioon ja omenaan.
Lisää luokalle Matopeli kaksiparametrinen konstruktori. Konstruktorin ensimmäisenä parametrina annetaan pelin leveys, toisena parametrina pelin korkeus. Leveys ja korkeus kerrotaan ruutujen lukumääränä.
Täydennä konstruktorin toiminnallisuutta siten, että konstruktorissa luodaan myös peliin liittyvä Mato. Luo mato siten, että sijainti riippuu Matopeli-luokan konstruktorissa saaduista parametreista. Madon x-koordinaatin tulee olla leveys / 2, y-koordinaatin korkeus / 2 ja suunnan Suunta.ALAS.
Lisää matopeliin lisäksi seuraavat metodit
public Mato getMato()palauttaa matopelin madon.public void setMato(Mato mato)asettaa matopeliin metodin parametrina olevan madon. Jos metodiagetMatokutsutaan madon asetuksen jälkeen, tulee metodingetMatopalauttaa viite samaan matoon.
Matopeli, osa 2
Lisää matopelin konstruktoriin omenan luominen. Konstruktorissa luotavan omenan sijainnin tulee olla satunnainen, kuitenkin niin että omenan x-koordinaatti on aina välillä [0, leveys[, ja y-koordinaatti välillä [0, korkeus[. Tässä luokasta Random on hyötyä.
Lisää matopelille myös seuraavat metodit:
public Omena getOmenapalauttaa matopelin omenan.public void setOmena(Omena omena)asettaa matopeliin metodin parametrina olevan omenan. Jos metodiagetOmenakutsutaan omenan asetuksen jälkeen, tulee metodingetOmenapalauttaa viite samaan omenaan.public boolean loppu()kertoo onko matopeli päättynyt. Matopeli päättyy jos mato törmää itseensä tai seinään.
Lisää tämän jälkeen luokalle Matopeli metodi public void paivita(). Muokkaa metodin paivita-toiminnallisuutta siten, että metodissa toteutetaan seuraavat askeleet annetussa järjestyksessä.
- Liikuta matoa
- Jos mato osuu omenaan, syö omena ja kutsu madon kasva-metodia. Arvo peliin uusi omena. Omena tulee arpoa niin, että se ei ole madon päällä (tai ulkona pelialueelta).
- Jos mato törmää itseensä tai seinään, matopelin tulee tietää siitä, että sen suoritus on loppunut (metodin loppu() tulee seuraavalla kerralla palauttaa arvo true).
Kokeile nyt poistaa luokasta MatopeliSovellus kommentit ja pelaa matopeliä. Löydät pelistä todennäköisesti vieläkin korjattavaa ja paranneltavaa. Esimerkiksi ennätyslista tai jonkinlainen pistelasku olisi hieno...